
一.参考文献
1.中文官网:
2.官方aip:
二.引入方法
1.把解压包直接放到项目中(包里有的东西可以直接删除,我直接用,不删)
2.引入依赖
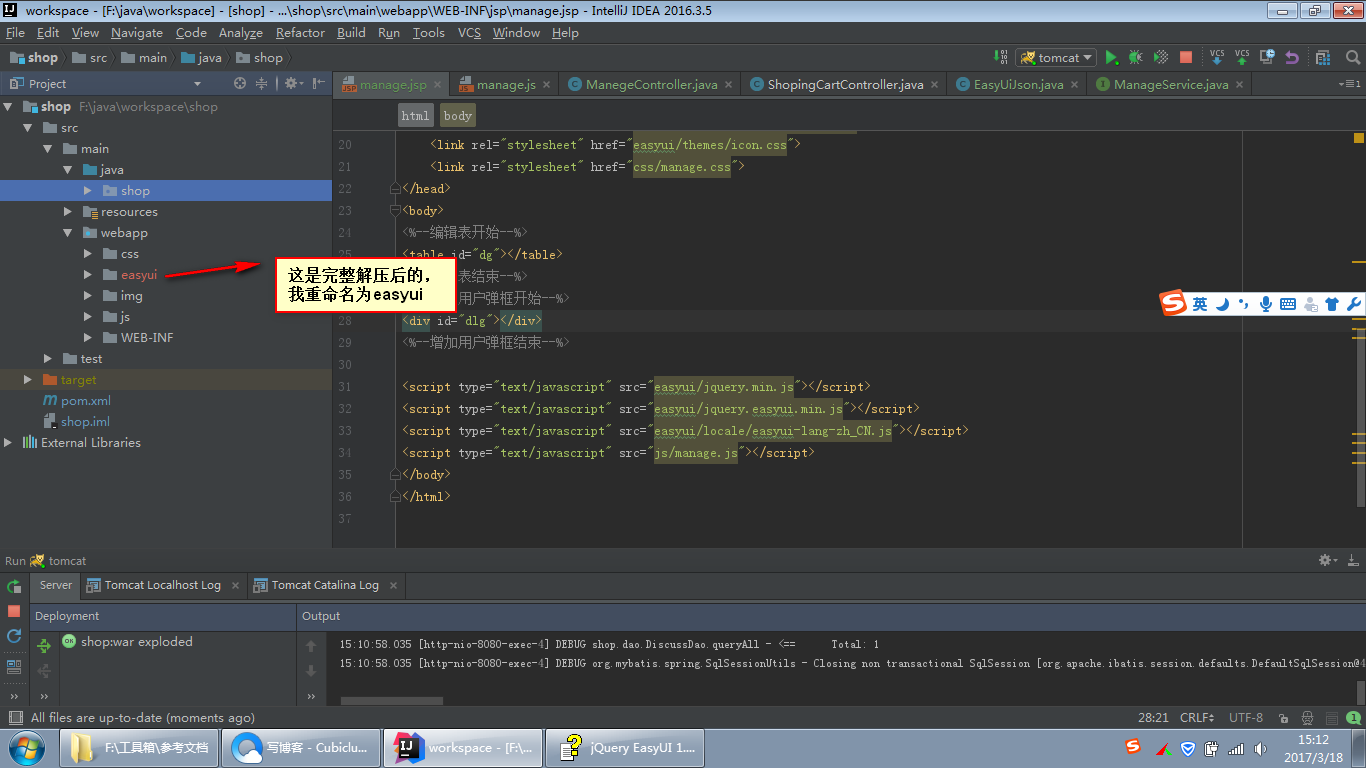
目录结构如下图:

三.使用方法
1.官网比较慢,建议下载一个CHM格式的API文件。
2.可以直接用html+css的格式引入各个插件模块到页面,也可以用js,建议用js,简洁方便。
3.实例:
3.1DataGrid(数据表格)的使用(js调用)
前端:
HTML:
js:
$('#dg').datagrid({ url:'manage/discuss', title:'评价列表', width:400, columns:[[ {field:'userId',title:'用户名',width:100}, {field:'detail',title:'内容',width:100}, {field:'creatTime',title:'时间',width:100,align:'right'} ]], pagination:true, pageList:[5,10,15,20], pageSize:5}); 后端:
easyui DataGrid 要求后台传出json格式的数据,并且格式有要求:
{ "total":239, "rows":[ {"code":"001","name":"Name 1","addr":"Address 11","col4":"col4 data"}, {"code":"002","name":"Name 2","addr":"Address 13","col4":"col4 data"} ] } 下面是根据easyui要求的json格式封装的json类:
package shop.dto;import java.util.List;/** * easyUI要求的json输出格式 * Created by Administrator on 2017/3/18. */public class EasyUiJson{ private long total; private T rows; public long getTotal() { return total; } public void setTotal(long total) { this.total = total; } public T getRows() { return rows; } public void setRows(T rows) { this.rows = rows; } @Override public String toString() { return "EasyUiJson{" + "total=" + total + ", rows=" + rows + '}'; }}
control层(说明:pageInfo是里的对象,我直接从pageInfo里获取了总记录数,easyui穿给后台的数据是page和rows,分别表示第几页和一页显示几个数据,注意page和rows变量名别写出了)
@RequestMapping() public String manage(Model model){ return "manage"; } //传评论json数据到前台 @RequestMapping(value = "/discuss", method = RequestMethod.POST, produces = { "application/json;charset=utf-8" }) @ResponseBody public EasyUiJson > getDiscuss(@RequestParam("page") int pageNum, @RequestParam("rows") int pageSize ) { PageInfo pageInfo=mp.queryAllDiscsss(pageNum,pageSize); EasyUiJson > ey=new EasyUiJson<>(); ey.setRows(pageInfo.getList()); ey.setTotal(pageInfo.getTotal()); return ey; }